こんにちは。エジソン予約の中の人です|д゚)
[EDISONE予約を使ってみよう]シリーズ第三弾はいよいよ店舗情報設定です!
困ったときにヘルプ代わりになれば幸いです(´・ω・`)
- STEP1.アカウントを作成しよう
- STEP2.かんたん設定でお店登録
- STEP3.店舗情報設定←イマココ
前回はかんたん設定までをお知らせしました。
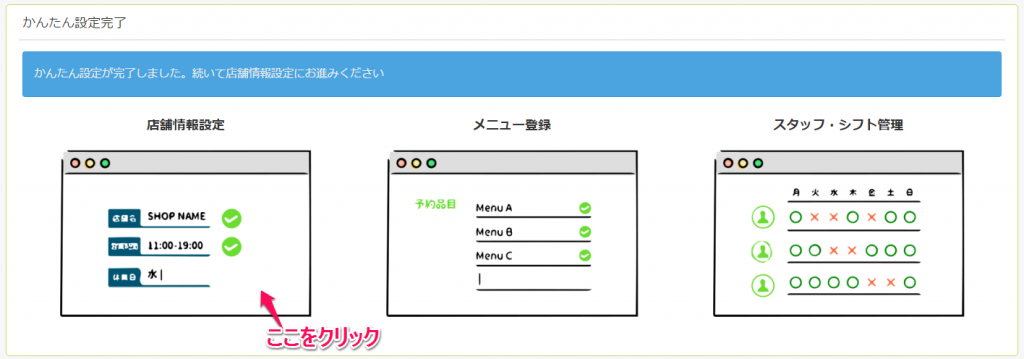
かんたん設定が終わると、お店情報、スタッフ情報、メニューの編集が行えます。

今回は店舗情報設定を行います。
ここに記載する内容がホームページに表示されますのでとても重要です。
まずはお店の基本情報を入力しましょう。
STEP3. 店舗情報設定
※が記載されているものは必須項目となります。

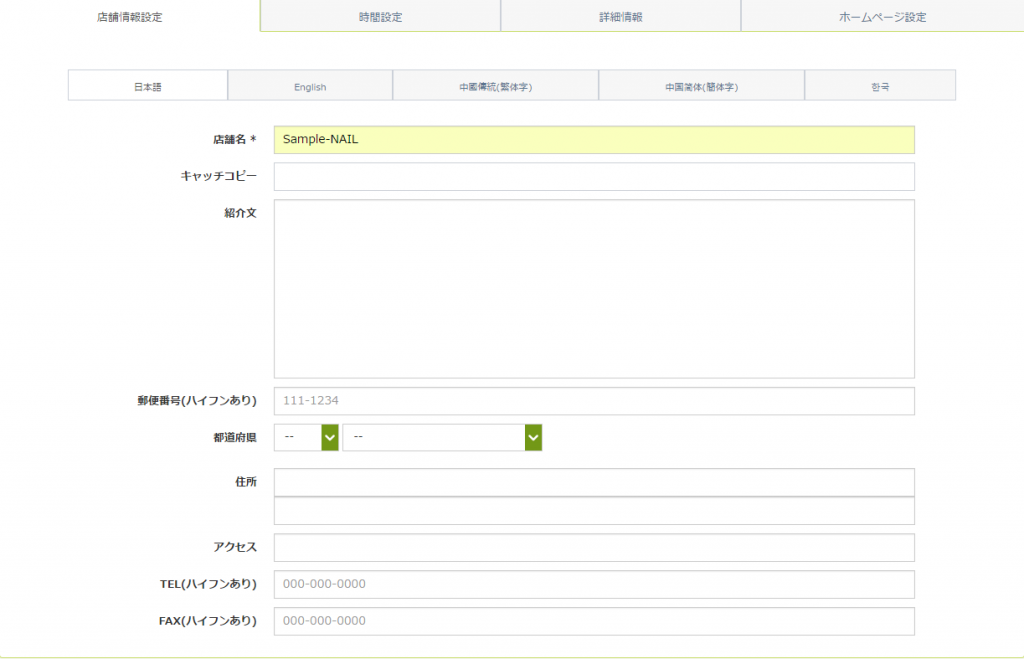
1.店舗情報設定

お店の所在地を掲載することで、自動でホームページ上に地図が表示されます。必須項目ではありません。
| 項目 | 説明 |
|---|---|
| 店舗名 | 実際の店舗名を入力してください。入力必須項目です。 |
| キャッチコピー | お店のキャッチコピーを入力します。必須ではありません。 |
| 紹介文 | お店の紹介文です。お店の特徴やおすすめなど、存分にアピールしましょう。 |
| 郵便番号 | お店の所在地を掲載することで、自動でホームページ上に地図が表示されます。必須項目ではありません。 |
| 都道府県 | |
| 住所 | |
| アクセス | 最寄りの駅や目印など、お店の場所の情報を記載します。 |
| TEL | お店の連絡先となります。ハイフンありで記入してください。 |
| FAX | お店のFAX番号があれば記入してください。 |
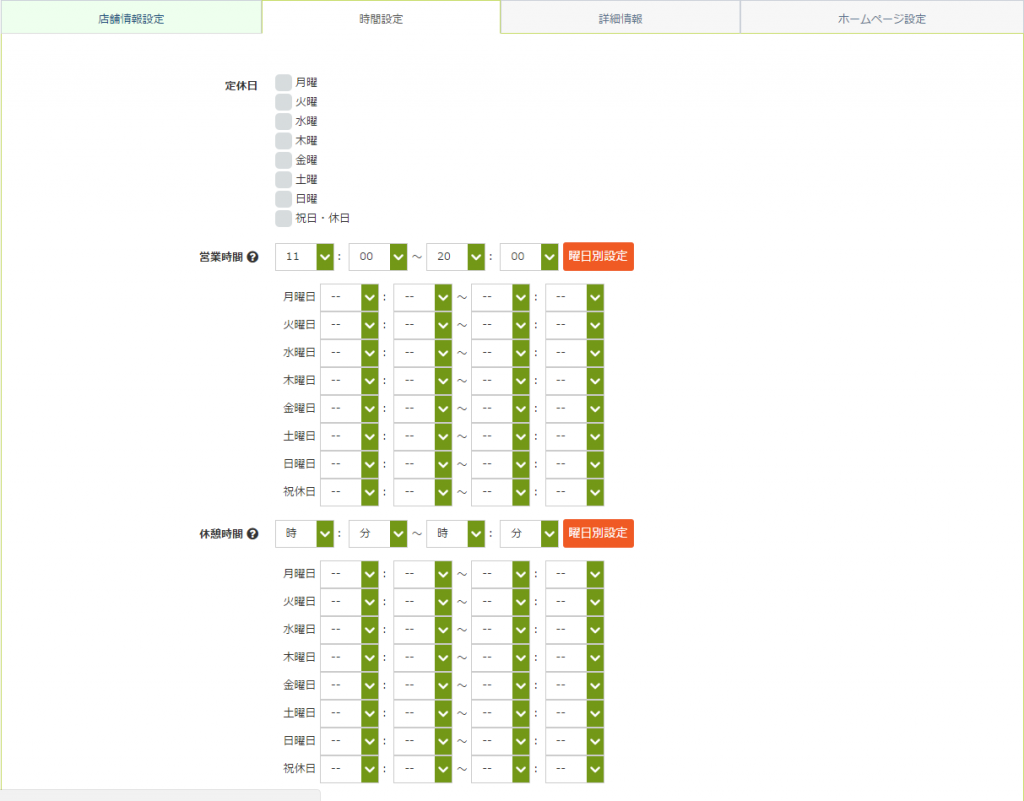
2.時間設定

営業時間の設定をします。
「曜日別設定」と書いてあるオレンジの部分をクリックすると
曜日ごとの営業時間や休憩時間を登録できます。

| 項目 | 説明 |
|---|---|
| 定休日 | お店の定休日です。定休日がない場合はチェックは不要です。 臨時休業などは、管理画面の「設定確認・変更」で設定することができます。 |
| 営業時間 | 営業時間は曜日ごとに登録可能です。 「普段は19時までだけど土曜は20時までオープン」 といった変則的な営業時間にも対応します。 |
| 休憩時間 | 休憩時間は曜日ごとに登録可能です。 |
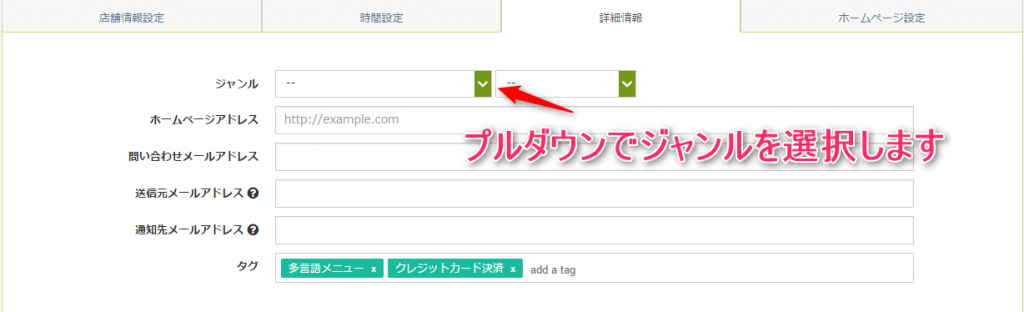
3.詳細情報

お店の詳細情報を設定していきます。
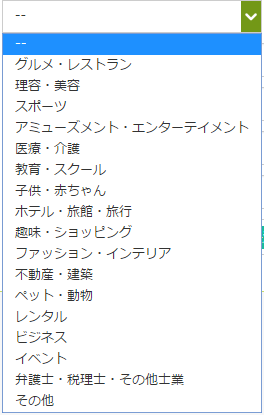
ジャンルの隣のプルダウンをクリックするとジャンルが現れます。

| 項目 | 説明 |
|---|---|
| ジャンル | 当てはまる店舗のジャンルを選択しましょう。 |
| ホームページアドレス | お店のホームページがあれば記入しましょう。店舗ページにリンクが現れアクセスできるようになります。 |
| お問合せメールアドレス | お客様がお店にお問合せするときのメールアドレスです。お店にお問合せできるメールアドレスがあれば記入しましょう。 |
| 送信元メールアドレス | お客様へお知らせなどのメール配信をする際の送信元メールアドレスです。(リマインダー |
| 通知先メールアドレス | EDISONE予約から送られてくる各種通知の送信先メールアドレスです。 |
| タグ | 検索エンジン用の検索キーワードになります。 |
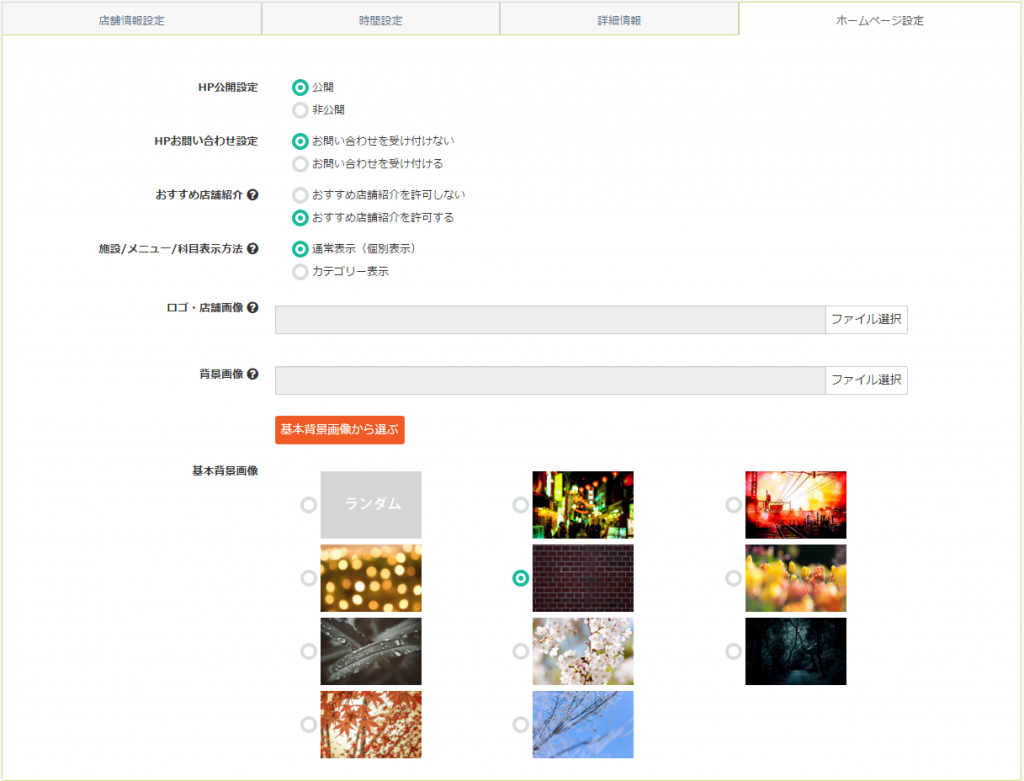
4.ホームページ設定

HPの見た目の部分などを設定していきます。
| 項目 | 説明 |
|---|---|
| HP公開設定 | 「公開」にすると、「確認」ボタンをクリックしたらすぐに店舗ページが表示されます。オープン前や、内容を充実させたい場合は「非公開」を選択します。 公開設定は管理画面の「設定確認・変更」の「店舗情報設定」より変更することができます。 |
| HPお問合せ設定 | 「お問い合わせを受け付ける」を選択すると、店舗ページでお問合せを受け付けるフォームを表示します。フォームに入力された内容は、「お問合せメールアドレス」で設定されたアドレスに転送されます。 |
| おすすめ店舗紹介 | おすすめ店舗紹介を許可すると、EDISONE予約公式TwitterやFacebookで店舗を紹介します。 |
| 施設/メニュー/科目表示方法 | 通常表示は施設/メニュー/科目をひとつずつ表示します。カテゴリー表示にすると登録されているカテゴリーを表示します。メニューが多い場合はカテゴリー表示が便利です。 |
| ロゴ・店舗画像 | 店舗用HPに表示されます。お店のロゴマークでHPを印象付けることができます。 |
| 背景画像 | HPで表示される背景画像になります。お気に入りの画像や、EDISONE予約で用意した画像を使用していただけます。「ランダム」を設定すると、システムで用意している複数の画像が表示されます。すべての内容を入力したら、「確認」をクリックします。 |
これで店舗情報の設定は完了です (‘◇’)ゞオツカレサマデシター
それでは一度、設定したページを確認してみましょう(*´ω`*)
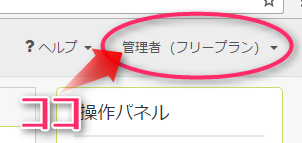
画面右上にある「管理者(フリープラン)」という部分をクリック。

そこから「店舗ページの確認」をクリックすると、

作ったページを確認することができます。
スマートフォンやモバイル端末でも確認をしながら
メインページの微調整を行っていってくださいね♪
(*このとき、かんたん設定で予約画面を非表示に設定していると、予約画面は表示されませんので、注意してください。)
次は、「メニュー登録」についてご説明しますね!
それでは( `ー´)ノ☆